A Wikiseum
After I understood how Wikidata worked and had begun contributing to it, I thought it was the solution to everything. It made complete sense — a federated, linked, semantic database of everything. What else would anyone need? It would be the hammer for every nail.
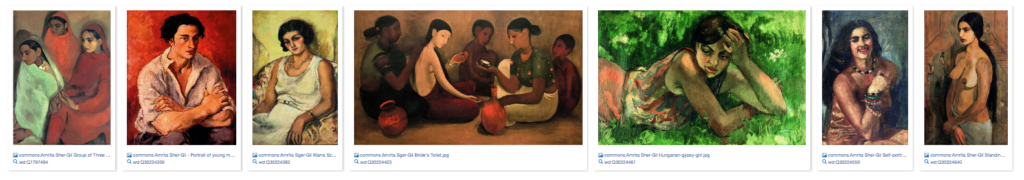
Excited, I began showing it to my friends and family. With each demo, I realized that Wikidata is a difficult hammer to use. A friend pointed out the obvious, “Interesting… but how will people use it? No one is going to learn SPARQL”. Even changing the name of the painter in the “show me paintings of Amrita Sher-Gil query” isn’t trivial. And working with Wikidata’s Q-id isn’t straightforward either.

The only other way to query this immense dataset is to wait for the big tech companies to eat up all this CC-O data. Siri, Alexa, and Google Assistant will become smarter with it, but they’ll remain a closed ecosystem that often harm the projects they benefit from. On the other hand however, the Google Art Project has helped Commons. Still, it too remains a system of closed collection and curation, with no room for correction or contribution.

While we wait for an open source Virtual Interactive Kinetic Intelligence (VIKI), I wonder what an open virtual museum would be like — a Wikiseum! A VR experience on the open web using open data. Paintings from museums across the world, and a museum guide who speaks your language.
All this is technologically already possible — Wikidata has numerous statements on paintings and museums which is only going to increase with structured data on Commons. Commons itself has scans of many paintings, and Wikipedia has detailed information about paintings, their artists, and the museums they are in.
All that is left to do is some plumbing and a UI.
I hate them because they're me.
Silence of dusk — broken,
the pao wala reminds us:
we must eat tomorrow,
like we did yesterday.
Silence of noon — broken,
the kabari wala reminds us:
we’ve been hoarding trash,
like we did last week.
Silent. We are the same.
Maus
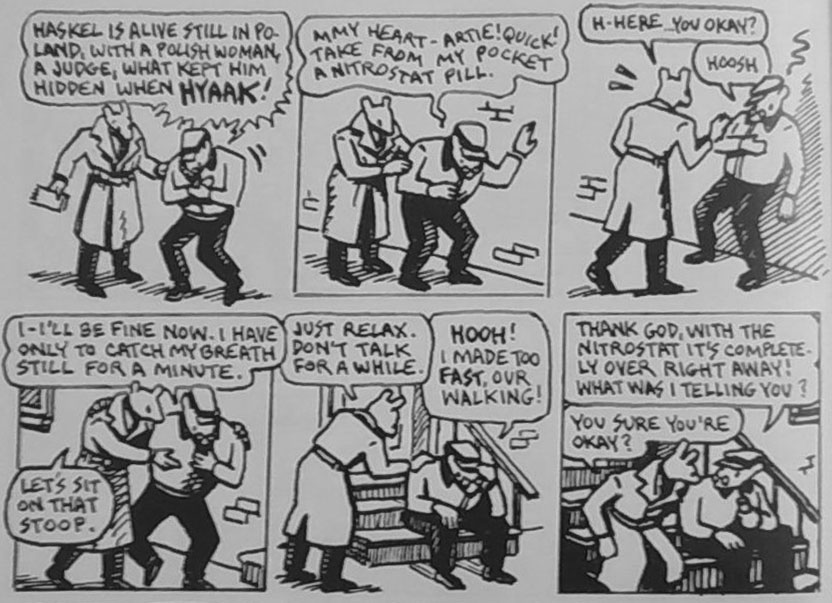
I read Maus in two sittings when I was alone at home in January. If I had known that the book was about the Holocaust, and that the main character, Mr Spiegelman, would remind me so much of my Dadi, I would have avoided reading it.
I secretly laughed at Dadi’s need for order, and perfection. And not just any order, but one of her design.

I got irritated when she accumulated trash and treated it like treasure.

I felt scared when she had one of her restless nights, not able to lie down nor sit up, only feeling better after Papa put a nitroglycerin patch.

And I cried when she told me how much she still missed Baba.

Even though I have the second part of the book, I am not going to be reading it for a long time. I miss Dadi.
Writing about reading about writing
Lately, I’ve been reading a lot about writing, and so, just to make this clever sentence, I must do some writing about my reading.
It must’ve been something I saw on television in my childhood that made me think that writing is done when inspiration strikes and words just flow. The image in my head was of an author writing an entire story, in longhand, in one sitting. This has never been the case with me.
Words, for me, have never flowed. They have never even accidentally leaked. Even when I invited them they didn’t come. In my head they all responded yes, but on paper, they didn’t show. I called them up and reminded them of the great time we had last weekend (we didn’t); they made excuses. I promised to make food they like; they pretended to have tummy issues. After a few tries, I thought to myself that they just don’t want to be friends, and left it at that.
But now, after constant advice from Pooja, Rhea, Amber and reading a few books, I am happy to realize that this isn’t the case. Making an outline, writing a rough draft, re-writing, editing, and endlessly repeating, is what writing is about. That, and tricking you into reading about writing about my reading.
WordPress meet-up, December 2017
Siddharth has been organizing WordPress meet-ups in Goa for the last three years. Unfortunately, I am often not in the city to attend them. So, this time, to ensure that I am there, I offered to help him organize it.
Both of us have recently joined a co-working place, 91Springboard, and they offered to host the event. Hampus made us a logo, complete with coconut trees, a Portuguese style house, and a fish thali! Sid wanted circular transparent stickers which we got printed from Midway.
Along with the informal meeting, we decided to have two short talks. The first by Abhishek about Open Source, and the second by me about Gutenberg. This was really an excuse for me to explore WordPress’ new editor.
On the day of the meet-up, we were a bit disappointed with the turnout. Of the 40 people who RSVP’d on meetup.com, only 15 came. We started the talks at 6:15 pm and in an hour both were done. What followed was a lively discussion about the future of WordPress, the nuances of theme licensing, and the standard of government websites. Later, everyone went to Joseph’s to get a drink, but I got sleepy soon after and left for home. What had started with disappointment turned into the realization that the people who did come were the perfect ones.

For next time, we need to remember to start a little late, 5:00 pm on a Friday is too early. We also need to try and get the word out to students. If you would like to attend, talk, or have any suggestions, do get in touch.
On Writing Well
A half read ebook doesn’t clutter your bedside table. Instead, it buries itself under an icon. A 42-by-42px icon, of an obscure app, on a broken phone, which will never be taken for repair.

Fortunately, my copy of On Writing Well by William Zinsser escaped this fate. I was reminded that I was reading it while scrolling through old blog posts. I was also reminded that I used to blog about books. These reminders ended my search for an open, sync-able, and cross-platform annotation solution. I have struggled to accept WhisperSync and struggled to implement OpenAnnotations, I just want a simple and easy alternative.
So, for now, I will have a single blog post for a book, with all highlights, and notes, using the Web Annotations markup standards. I didn’t make notes while reading this book so these are my highlights:
Unity is the anchor of good writing. So, first, get your unities straight…unity of pronoun…unity of tense…unity of mood…
I don’t like plurals; they weaken writing because they are less specific than the singular, less easy to visualize.
The above quote was in the particular context of gendered pronouns (he/she/they), but I am noting it as general advice.
We are a culture that worships the winning result: the league championship, the high test score. Coaches are paid to win, teachers are valued for getting students into the best colleges. Less glamorous gains made along the way—learning, wisdom, growth, confidence, dealing with failure—aren’t given the same respect because they can’t be given a grade.
All your clear and pleasing sentences will fall apart if you don’t keep remembering that writing is linear and sequential, that logic is the glue that holds it together, that tension must be maintained from one sentence to the next and from one paragraph to the next and from one section to the next, and that narrative—good old-fashioned storytelling—is what should pull your readers along without their noticing the tug. The only thing they should notice is that you have made a sensible plan for your journey.
I ask myself one very helpful question: “What is the piece really about?” (Not just “What is the piece about?”)
When we say we like the style of certain writers, what we mean is that we like their personality as they express it on paper.
We know that verbs have more vigor than nouns, that active verbs are better than passive verbs, that short words and sentences are easier to read than long ones, that concrete details are easier to process that vague abstractions.
Organizing Wikidata WikiProjects
TL;DR: Notes on how I’ve been organizing pages for my Wikidata WikiProjects. These are for my future self but could benefit others too. Suggestions welcome!
NOTE: This is about topic related projects, community WikiProjects like WikiProject India would have different needs.
In the last six months, I have created three Wikidata Wikiprojects with different sizes, depth, and completeness. After rounds of trial and error, I have learned of useful Templates and ways of organizing these pages. Having a good WikiProject page is like having good code documentation, it helps me remember what I wanted to do even when I come back after a month of being inactive. Here are my building blocks:
Introduction
Explain the domain of the project using the P and Q templates. If there are sub-pages with tables (more on this later) I try to list them here, but I am not yet sure if this is a good idea. See the intro section of the CJI project for an example.
Queries
Hoping the reader scrolls at least to the second section, I put up queries and visualizations to create some interest. Using the SPARQL template I show the main query of the project, collecting all the entities of the project’s domain. I use Cot and Cob for all subsequent queries so that they don’t take up too much vertical space.
I try to set an interesting defaultView for the queries so that people can visualize the data, but I haven’t used images, screenshots, or interactive charts yet. Those would surely get more attention, but images will go out of date, and I still haven’t learned Vega. Should explore SparqlCharts too.
Properties
While the first two sections are for people visiting your project, the next sections are for those doing the work. The properties section should define all the details you want to add to the entities. If there are too many, you might want to break them down to Core and Extras to ease the workload.
It took me a while to learn and understand the features of List of Properties/Row. Customize the table using description, example-subject, example-property arguments. I used the contextualized-qualifier for the first time in the core properties of the CJI project.
Data table and sub-page
A table of all the entities and properties of the project is useful in doing and monitoring the work. I prefer to keep it on a sub-page as its usually too large for the project page. See Delhi Metro/Stations for an example.
The Wikidata list template gives you a table based on a SPARQL query that gets updated by a bot every day. This has been very helpful for me, I watchlist the page with this table and I get an update if any property of any object that I care about has changed, whether or not it was direct, and whether or not that object itself is on my watchlist. The template also lets you see labels in multiple languages, but unfortunately not descriptions.
Resources, scratchpad & questions
At the end, I have miscellaneous sections to document helpful resources, questions, ideas, or anything else that doesn’t have a place. Often bullet points here become properties to be added, or citations used on the objects.
In the case of WikiProject Delhi Metro, which is the largest WikiProject out of the three I also have a section to help get contributors started, and a userbox too.
For both Delhi Metro and ISRO I have sections for broad topics like launch vehicles or stations, and sections for queries, properties, and resources within them.
He came by bus from Margao,
no he isn’t from Margao.
Someone on a bike
dropped him from Quepem.
He came by bus from Margao.
Just for this?
When I was younger,
maybe I would have too.
He came by bus from Margao,
I dropped him to Porvorim.
Someone on a bike
came to pick him up.
He said his aunt used to live
near where I live now.
Made my 1000th edit on Wikidata \o/
Anyone on Hyperboria? Anyone using cjdns? Could you share stories and experiences?
Reading blog posts from 10 years ago. So much Web 2.0!
My wordpress theme needs updating
My communications are so secure, even I don't know what I am saying!
Testing bridgy functionality :)
Published Breathe to the Chrome Web Store
Finally made all the assets and published Breathe to the Chrome Web Store.
Remember to Breathe
During a long chat with Nick, I discovered a solution to one of my long standing problems. I had a list of advice to myself on Google Keep. Not wanting to set it as my browser homepage I tried to make a habit of going to that page everyday. This obviously did not last very long, and soon, there was an item on my todo list that said, “Figure out what do to with advice to yourself”. This stupid, and funnily worded todo item remained on my list for almost a year.
Until of course Nick showed me his homepage. Yes, he had built a homepage for himself, long before the flood of “start page” browser plugins. Among the links to commonly visited pages, and the nine different search fields, what intrigued me most was the word “breathe” randomly written in the middle column. Refresh the page and the word changed to “simplify”. He had programmed it to pseudo-randomly choose from a list of words that he had selected. Jackpot!

Not being as old-school as he is, I decided to make a “start page” browser plugin. This was around the time of the bittersweet Mozilla announcement:
By the end of 2017, and with the release of Firefox 57, we’ll move to WebExtensions exclusively, and will stop loading any other extension types on desktop.

With support being added for chrome_url_overrides in Firefox 54, I started work on Breathe. A WebExtension that shows you a message from your pre-decided list every time you open a new tab.
You can download the extension from AMO right now, I am still working on getting it published on the Chrome Web Store (Update: Published!). If you don’t like waiting (for the Chrome version, or for updates) you can install it directly from the source.

The basil has roots!
CodePen – Terms of Service
I don’t use the service much, but really like the way they’ve written their Terms of Service.
