Bhaukal: Animating Type
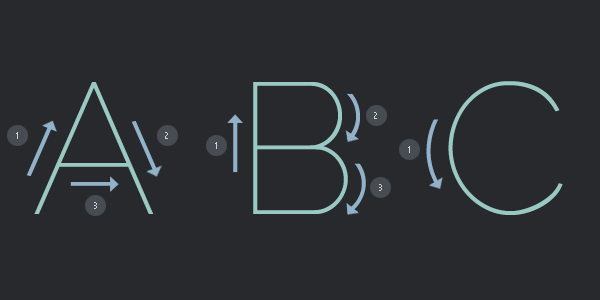
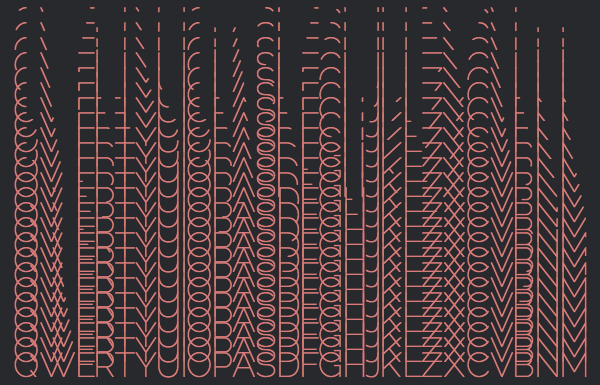
Bhaukal is an ingenious solution to create animated, yet selectable text on the web that appears like it is being written by hand—line by line and exactly the way a human would draw letters. It was achieved using frame-by-frame animation that employed twenty-four different fonts, each with successive frames of the animation. You can check out Bhaukal’s demos, look into its code or read the blog post.
August 2013
Font Animation
with Pooja Saxena