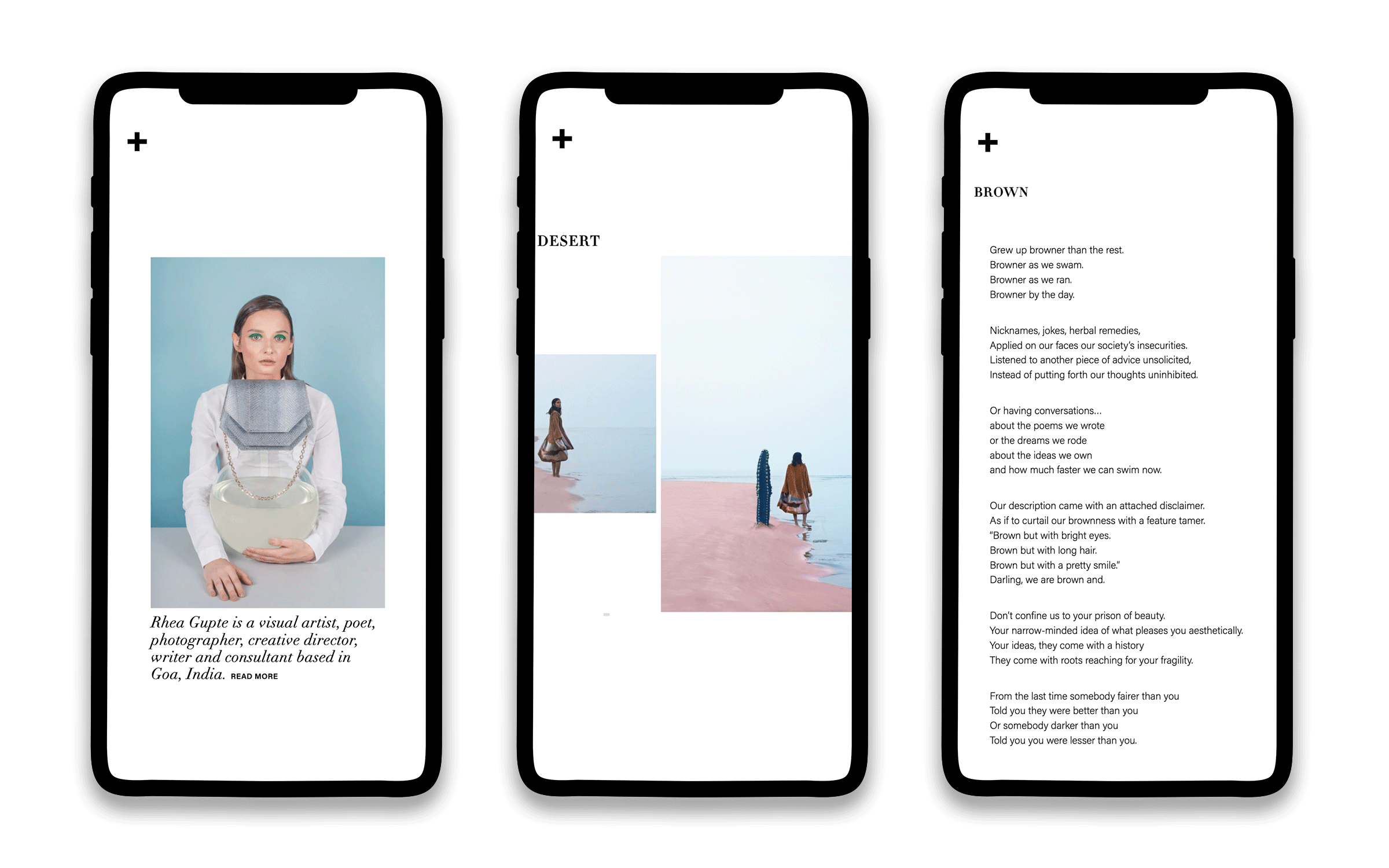
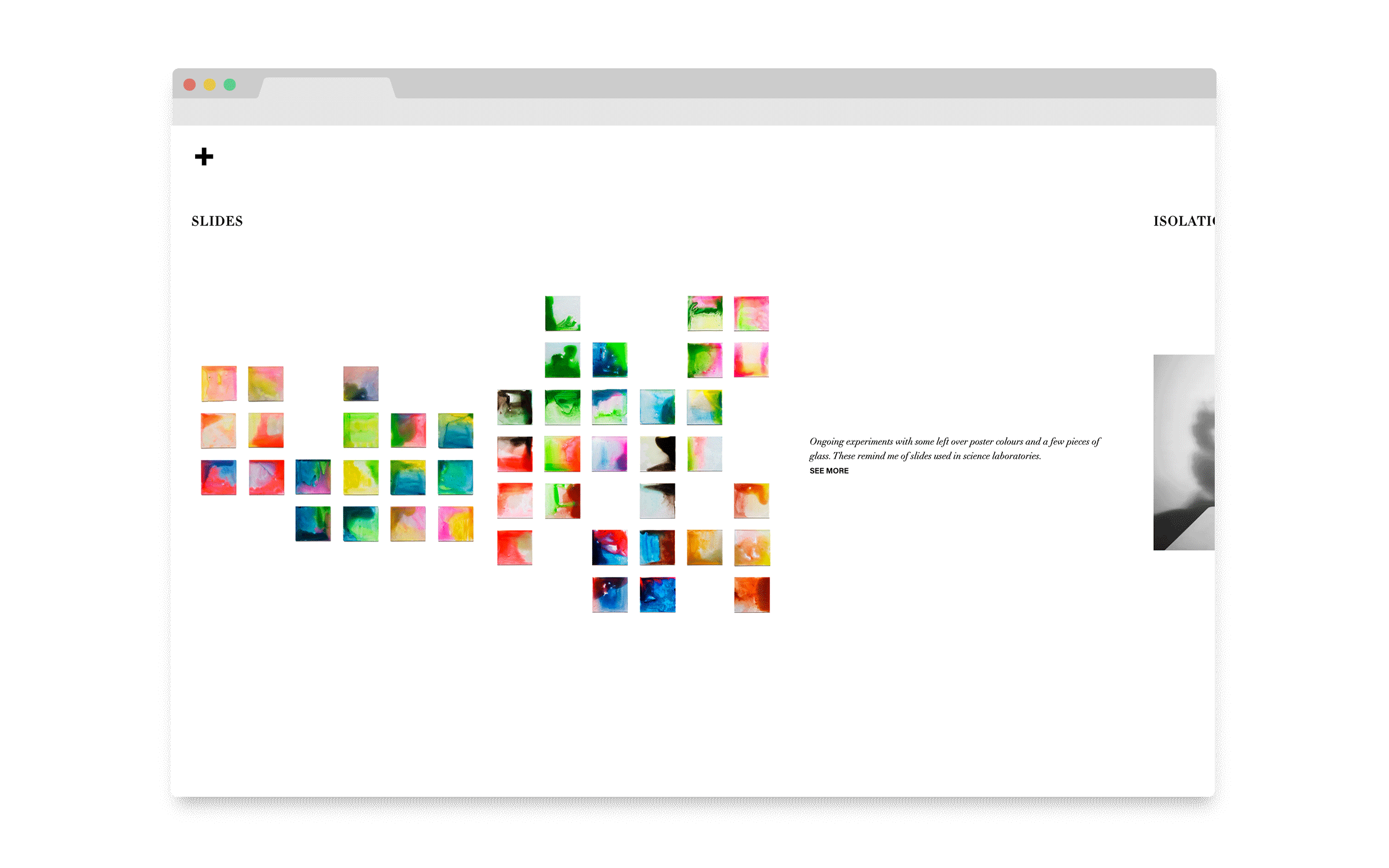
Rhea Gupte Portfolio
A portfolio website showcasing art, photography and writing was developed for multi-disciplinary artist Rhea Gupte based out of Goa, India. This responsive website featured horizontal scrolling and a unique layout. It was developed by making a custom WordPress theme and integrating with existing plugins for needed features.
The site was designed by Rhea Gupte.
April 2020
WordPress Theme Development
for Rhea Gupte